CorotineScopeでの注意点
class HogeFragment() : Fragment() { // 1 val scope = lifecycleScope + errorHandler // 2 val scope = viewLifecycleOwner.lifecycleScope + errorHandler // 3 val scope get() = viewLifecycleOwner.lifecycleScope + errorHandler override fun onViewCreated(view: View, savedInstanceState: Bundle?) { scope.launch { while (isActive) { delay(500) Timber.d(this.toString()) } } } }
1のscopeはFragmentのライフサイクルに応じたスコープなのでHogeFragmentがスタック上に行ってもcancelされない。 なので、Timber.dはFragmentがスタック上に行っても出力され続ける。
2のscopeはFragmentのスタックをPopして再度HogeFragmentが表示された時にはcancel状態になってしまう。 スタック上に行った際にViewのライフサイクルに応じたスコープなのでcancelされるが、scope自体はFragmentのメンバ変数なのでFragmentが破棄されて再生成されない限りは同じインスタンスになっている。 なので、Timber.dは1度目のFragment表示時は動いていて、Fragmentがスタック上へ行った際に止まり、Popしてきても再度動かない。
3のscopeはHogeFragmentがスタック上に行ったらcancelされて、再度表示された時にActive状態になるのでコルーチンが動く。 なので、Timber.dはFragment表示時は動いていて、Fragmentがスタック上へ行った際に止まり、Popしてきたら再度動く。
息子が2歳になったので振り返る
出来るようになったこと
めっちゃ色々な事が1年で出きりるようになった。人間の成長って凄く早い。
言語系
- 簡単な言葉での会話
- あいさつ
- お辞儀もする
- ばいばい
- 手を精一杯振る姿はかわいい
- ありがとう
- あーとと言う
- 見て
- 見せてと言う
- いてきまーす、ただいまー
- いやー
- ちがーう
- いたいたーい、とんでけー
- などなどと語彙力がどんどん増えている
- あいさつ
- きらきら星を歌う
- ミッキー、ミニー、プーさん、ジャッキー、アンパンマン、バイキンマンあたりは覚えた様子
身体系
- 走る
- 乗り物で両足で蹴って乗れる
- ストライダーが乗れそう
- ジャンプする
- まだ前屈がぺったんと出来る
生活リズム
かなりしっかりとした。保育園に行く前からしっかりしてるので誰に似たんだ。 昼寝だけ少しばらつきがあるが大体寝る。 7時〜8時に起きる。11〜12時にご飯を食べてその後昼寝。家だと14時までには寝て15〜16時に起きる。保育園だともう少し早い時間帯みたい。 18時にご飯を食べて、19時半までにはお風呂に入って、20時半までには歯磨きして、21時に布団in、21時半に寝るって感じ。
好み
キャラクターはジャッキーとアンマンマンとミニーちゃんがお気に入りっぽい 車よりは電車っぽい。動画を見せろと「でんしゃ、でんしゃ」と連呼する 救急車、消防車、パトカーも好き。 何故かパトカー、タクシーのような乗用車タイプの車を「かたぽー」と呼ぶ
この1年で良かったこと
保育園に入った
入園後即緊急事態宣言で登園出来ない状態になったけども、育休延長が出来た+リモワに移行出来たのでなんとかしのげた。 園再開後は園が凄く色々と考えて行事をやってくれたので、息子はかなり楽しそうに毎日通っていた
近所の子供らの輪に混じっていけた
近所の子らと一緒に走れるようになってきたので遊んでいる中に混じっていけた。 特に年の近い子は息子にかけっこで勝てるからかかなりお気に入りにされている様子。
この1年であって良かったもの4選
電気圧力鍋

パナソニック 電気圧力鍋 3L(満水容量3L/調理容量2L) 圧力/低温/無水/煮込/自動調理 レシピブック付 SR-MP300-K
- 発売日: 2019/07/01
- メディア: ホーム&キッチン
https://panasonic.jp/cook/ リモワメインになっているので、15時ごろに休憩がてら野菜きって適当に突っ込んでおくと夜にはいい感じのスープが出来上がっている 息子は生や炒めた葉物野菜はあまり好きじゃないが、煮込んだ葉物野菜は大好きでスープをよく飲む
電動自転車
https://cycle.panasonic.com/products/elrd/ 保育園の送り迎えで活躍。前カゴの後ろ子供のタイプにした。 雨除けのシートをつけておいて良かった。雨だと車で送り迎えだけども、冬場は風よけになってくれたし、前日雨で日中晴れた時とかに夕方には使える状態になってくれてた
Dyson
食べ物こぼすは紙とかちぎってポイポイするはでリビングはめっちゃ汚れる。コードレス+充電が常時されるので使いたい時にすぐ使えるの最高
GoPro
結構気軽に写真が撮れるし小さいのでポケットにさっとしまっておいて子供の対応がしやすかった。 唯一の欠点は望遠側が無いので子供が遠くにいると撮れない
次の1年
多分色々と話せることも増えるだろうし、魔のイヤイヤ期が来ることになるだろうからかなり覚悟しないといけなさそう。 でも一人で出来ることも増えていくだろうし、一緒に楽しめそうな気がしている
Firestoreの値をcallbackFlowとasLiveDataを組み合わせて使う
まとめ
- callbackFlowを使えばFirestoreのリアルタイムアップデートをFlow化できる
- FlowをasLiveDataする時はgetterじゃなくて代入するようにしないとViewが生きている間はFlowが永遠と生成される
callbackFlow
こんな感じでFireStore上のデータをコールバックからFlowへ変換してあげることができる
class Firestore() { fun hasType(type: String): Flow<Boolean> = callbackFlow { val doc = Firebase .firestore .collection("users") .document(userId) val callback = doc.addSnapshotListener { value, e -> // ここでよしなにデータを加工してあげる val result = if (e != null) { false } else { val types = value?.documents?.map { it.get("type").toString() } types?.contains(type) ?: false } // offerでFlowにデータを流す offer(result) } // awaitCloseでFlowがキャンセルされた時にコールバックの解放する処理を書く awaitClose { callback.remove() } }.distinctUntilChanged() }
asLiveData
ViewModel側でasLiveData()を使うとLiveDataに変換できる。
このとき、getterで指定すると新しいFlowがgetterにアクセスが有る度に生成されるからどんどんデータが流れてきてしまう。おとなしくインスタンスを代入してあげれば大丈夫。
あと、asLiveDataはcontextを指定しなければLiveDataがInActiveになっても5秒間生き残るのでviewModelScope.coroutineContextを渡しておいたほうが良さそう
class MyViewModel( private val firestore: Firestore ) : ViewModel() { // こっちはOK val isNewType: LiveData<Boolean> = firestore.hasType("newType") .asLiveData( context = viewModelScope.coroutineContext ) // こっちは無限にFlowがstartしてバンバンとデータが流れてきてしまうので注意!! val isNewType: LiveData<Boolean> get() = firestore.hasType("newType") .asLiveData( context = viewModelScope.coroutineContext ) }
RecyclerViewでスクロールを無効化する
layoutManagerで対応できる
binding.recyclerView.apply {
layoutManager = object : LinearLayoutManager(context) {
override fun canScrollVertically(): Boolean {
return false
}
}
}
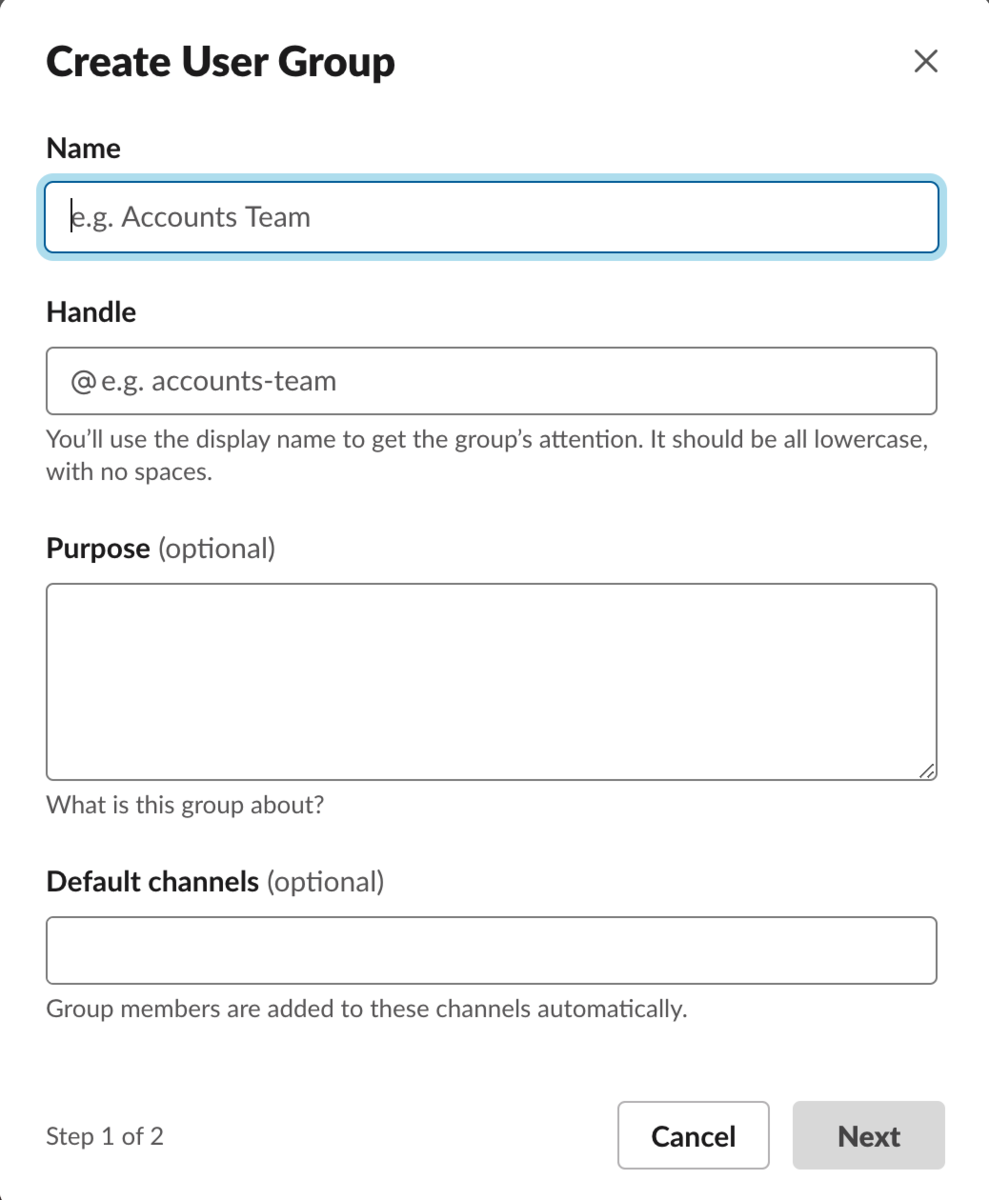
Slackでマルチチャンネルゲストがユーザーグループに追加出来ない問題への回避策
マルチチャンネルゲストがSlackのユーザーグループに追加できなくてメンション漏れが起こるので回避策

↑これの次の追加する画面でマルチチャンネルゲストは選べない
なので、ユーザーグループへメンションがあったらSlackBotで反応することにした。
https://

プロファイルの画像の下に出てるヤツ
DataBindingでXMLのみでクリック時のNavigationを完結させる
ViewModelにクリック時のメソッド用意してDatabindingで指定して〜とかってやるのが面倒だったのでサクッとレイアウトのXMLのみで完結させる方法
NavigationとRをimportして、Navigationのメソッドを使うことで実現出来る。 popBackStackしたいだけならRのimportはいらない。
<layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <import type="androidx.navigation.Navigation" /> <import type="app.package.R" /> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- id指定での遷移 --> <Button android:onClick="@{Navigation.createNavigateOnClickListener(R.id.targetFragment)}" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <!-- popBackStack --> <Button android:onClick="@{(view) -> Navigation.findNavController(view).popBackStack()}" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </layout>
WH-1000XM4を買った
WH-1000XM4を買った。楽天のポイント使ったりして実質3万切ったので買ってしまった。
感想まとめ
- ノイズキャンセリング最高
- 妻も防音室に入ったみたいと言っていたし、自分も同じ感想
- 目の前のルンバの音が凄く静かに聞こえる
- エアコンの稼働音は完全に消える
- 良い音
- MDR-ZX310よりも良い音質だし、AEROPEXよりは重いけども十分に付け心地が良い
- 360度なんちゃらってのは楽しいけども対応してる聞きたい曲が無い
とりあえず自分のニーズを満たしてくれている
経緯
在宅ワークも増えてきて - ノイズキャンセリングが強い - 近所の子供が夕方ごろに外で遊んでいる事がある - 無線接続 - 洗濯物を干しながら音楽聴きたい
といった機能が欲しくなった。
これまではヘッドホンはSonyのMDR-ZX310、AfterShokzのAEROPEXを使っていたけども、
MDR-ZX310は

ソニー ヘッドホン MDR-ZX310 : 密閉型 折りたたみ式 ブラック MDR-ZX310 B
- メディア: エレクトロニクス
AEROPEXは
- 軽いので付けてるの忘れる
- 低音が軽い
- 環境音がまるっと聞こえる
- それがメリットでもあるんだが。。。
と帯に短したすきに長しな状態だったので思い切って新調した。
悩んだ
WF-1000XM3とも悩んだけど、どちらかというと在宅ワーク増えてるし家で使うことメインになるのでWF-1000XM3は止めた
- 小さいのは嬉しい
- でもフルワイヤレスは駅とかで落としそう
- カナル型を入れた状態で喋ると違和感がすごい
- WH-1000XM4よりも発売日がだいぶ前
気に入った点
WH-1000XM4を使ってみて気に入った点
ノイズキャンセリング性能抜群
防音室にいるみたいな感じになる
イヤーパッド
柔らかいので付けてて痛くならない。重さもちょうどよくてあまり付けていて重いって感じにはならない
接続
接続周りは
- 充電がType-C
- 有線接続が出来る
- Bluetoothが2個接続できる
が良かった。特にBluetoothが2個接続できるってのがよくてMacとiPhoneの両方を繋いでおける。 仕事中はMacから再生しといて、家事で家の中をウロウロするときとかはiPhoneから再生するとかが出来る
音質
肝心の音質に関してはシロートなので十分に良いです。 MDR-ZX310よりも良い音質だし、AEROPEXよりは重いけども十分に付け心地が良かったです。
気に入らなかった点
360度音声みたいなのに対応しているけれども、入ってる曲が知らないのばかりであまりイケてない感じだった。 360度音声自体は楽しかった。
今後
あとは会議とかで使ってみた感想とかを書いていければ良いかな




